OPTIONSとHTTPの行方
CORSについて調べていたら、OPTIONSメソッドが出てきた。
そういえばHTTPにはそんなようなメソッドがあったねと思い、Yahoo! JAPAN に試してみたらガン無視された。次にGoogleに試したら 405 Method Not Allowed が返ってきて拒否られる。おまえらウェブを代表するサイトなのにやる気あるのかと。
で、最後に www.example.com に試したら、きちんと返ってくるじゃないですか。すばらしい。
OPTIONS * HTTP/1.1 Host: www.example.com Connection: close HTTP/1.1 200 OK Allow: OPTIONS, GET, HEAD, POST Date: Wed, 08 Jul 2015 06:26:48 GMT Server: ECS (pae/37A2) x-ec-custom-error: 1 Content-Length: 0 Connection: close
HTTPは、実装する人間が「そういえば、そんな機能あったね」状態でもそれなりに動いてしまうのが利点だなと、HTTP/2普及前夜に思った。
Pythonのディスクリプタがわかった
なんとなくしっくり来なかったPythonのディスクリプタであったが、このコードで悟った。
クラスとインスタンスがどう実装されているのか把握した。
class Foo: def do1(self): print('you called do1 with:', self) f = Foo() f.do1() # you called do1 with: <__main__.Foo object at 0x018A18B0> def do2(self): print('you called do2 with:', self) do2.__get__(f)() # you called do2 with: <__main__.Foo object at 0x018A18B0>
よくよく考えると、これは当たり前のことであって、何で今までしっくり来なかったのか不思議なくらいだ。
「Pocketのマイリストを表示」を消す
Firefox 38.0.5 に更新したらメニューにこんなものが出るようになった。

Pocketというのか知らんが、かなりの推しっぷりだな。本体に統合するほどのサービスとは思えないんだが、こういうのって採用するとMozillaにお金でも支払われるんだろうか?
邪推はともかく、邪魔なので消す。プロファイルフォルダーの中にある chrome/userChrome.css に↓と書けばOK 。
#BMB_pocket, #BMB_pocketSeparator { visibility: collapse !important; }
ちなみに、こういうのをどうやって探すかと言うと、DOM Inspector という開発アドオン*1を入れて chrome://browser/content/browser.xul を開く。で、BMB_bookmarksPopup という id のノードを検索して、中を見てみれば大体見当がつく。というか、userChrome.css でググりなさい。
追記(2015/06/05)
もう遅いかもしれないけど、このPocketのアイコンを消すと、ブックマークメニューの項目も消えることに気が付いた。


何か設定がないかとabout:configの方だけ調べてて、こっちの方は盲点だったわ。
*1:昔は DOM Inspector は初めから入ってた。
line-height:100% は間違ってるぞ(大抵の場合)
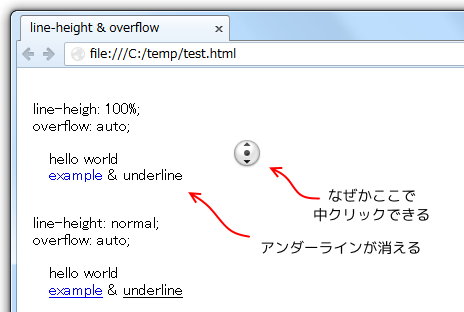
Firefoxでとあるサイトを見ていたら p 要素が中クリックで自動スクロールできちゃったり、アンダーラインが消えたりする事象が発生。
具体的には、こんな記述をしていると、
p { line-height: 100%; overflow: auto; }
<p> hello world<br /> <a href="http://www.example.com/">example</a> & <u>underline</u> </p>
こんな不具合が出る:

line-height にパーセンテージを指定すると、それは親の値を継承するのではなく、単に font-size の相対値になる。つまり、font-size: 16px であれば、 line-height: 100% = 16px ということになる。
この図を見ればわかるように、line-height は font-size よりも大きくしないと行が重なる。しかも p 要素の高さは line-height で計算されているっぽいので、line-height と font-size を同じ値にすると、最終行の下部が p ボックスからはみ出る。
通常は、はみ出た部分があっても overflow: visible になっているので、欄外に描画される。しかし overflow: auto とかやっていると、スクロール可能になり、件のような不具合が発生するというわけ。しかも、はみ出た部分がごくわずかなので、Firefoxの仕様なのかスクロールバーも表示されない。
それにしても
自分は数年前までウェブとは疎遠で、単なる文書システム程度としか見ていなかったのだが、ついにこんな枝葉末節をつつく文章を書くようになってしまったなあ。
参考文献
- Let's begin CSS -- 1.9
- line-heightプロパティの詳細
- overflow - CSS | MDN
- overflowプロパティの詳細
SeagateのHDDが壊れそう
小生が使っているHDDの1つに Barracuda 7200.11 ってのがあるんだが、こいつはHDDのくせしてファームウェアの更新が必要な事態に陥るという曰くつきの代物でありまして、
ファームウェアの更新後、何となく嫌な感じを受けつつも使っていたのだが、ついにSMARTの値がやばい状態になってきた。

徐々に増加していく「代替処理済みセクタ数」。ハードウェアには全然詳しくないのだが、これは何かもうプラッタが劣化してしまっているような気がする。
そこで別のHDDにデータを移動することにした。Unixであればddでコピーするんだろうけど、あれはお鍋でお米を炊くような話だし、ここはWindowsなので EaseUS Todo Backup Free を使う。
「クローン」ボタンを押して、後はウィザードに従うだけの簡単作業。容量は500GB。2時間くらいかかったかな。
Google翻訳💪強化中
暇な時にGoogle Translate Communityで日本語を英語に翻訳しているんだが、ときどき「名探偵コナン」とか「銀魂」みたいな単語を翻訳してくれと言ってくるからびっくりするな。

FAQによれば映画の名前とかスラングも分かる範囲で、きちんと訳せと書いてあるので、こうした作品が英語圏でどう呼ばれているのかいちいち調べて入力している。
しばらくするとGoogle翻訳もGoogle日本語入力みたいに固有名詞に超強くなりそうだな。
本当にどうでもいいWindowsの豆知識
タイトルバーについてるアイコンをダブルクリックするとウィンドウが閉じる。

へぇ~
知ってた?
何でこんなギミックがついているのか意味不明だが、昔読んだ本(確かWindows7オフィシャルマニュアルだったかな)によると、Windows 3.1 のころは✕ボタンがなくて、アイコンをダブルクリックする方式だったらしい。それの名残だ。
