line-height:100% は間違ってるぞ(大抵の場合)
Firefoxでとあるサイトを見ていたら p 要素が中クリックで自動スクロールできちゃったり、アンダーラインが消えたりする事象が発生。
具体的には、こんな記述をしていると、
p { line-height: 100%; overflow: auto; }
<p> hello world<br /> <a href="http://www.example.com/">example</a> & <u>underline</u> </p>
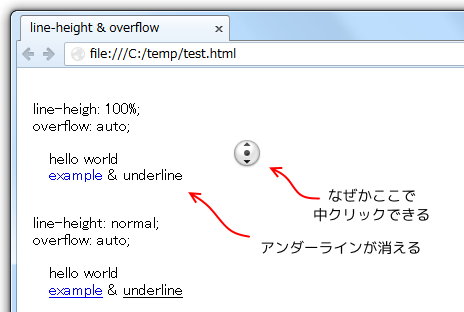
こんな不具合が出る:

line-height にパーセンテージを指定すると、それは親の値を継承するのではなく、単に font-size の相対値になる。つまり、font-size: 16px であれば、 line-height: 100% = 16px ということになる。
この図を見ればわかるように、line-height は font-size よりも大きくしないと行が重なる。しかも p 要素の高さは line-height で計算されているっぽいので、line-height と font-size を同じ値にすると、最終行の下部が p ボックスからはみ出る。
通常は、はみ出た部分があっても overflow: visible になっているので、欄外に描画される。しかし overflow: auto とかやっていると、スクロール可能になり、件のような不具合が発生するというわけ。しかも、はみ出た部分がごくわずかなので、Firefoxの仕様なのかスクロールバーも表示されない。
それにしても
自分は数年前までウェブとは疎遠で、単なる文書システム程度としか見ていなかったのだが、ついにこんな枝葉末節をつつく文章を書くようになってしまったなあ。
参考文献
- Let's begin CSS -- 1.9
- line-heightプロパティの詳細
- overflow - CSS | MDN
- overflowプロパティの詳細